-Making Sense Out of a Jungle of JavaScript Frameworks (MEAN stack)
-Towards a Practitioner-Friendly Comparative Analysis (Full stack vs MEAN stack)
The field of Web development is entering the HTML5 & CSS3 era and JavaScript is becoming increasingly influential. A large number of JavaScript frameworks have been recently promoted. Practitioners applying the latest technologies need to choose a suitable JavaScript framework (JSF) in order to abstract away the frustrating and complicated coding steps and to provide cross-browser compatibility.
Let’s try to understand why javascript is getting famous because of it’s features & its applications used widely in surroundings.
1.Easy to Learn & Easy to Use
2.Stable Code Structure
3. Simplified Scripting
4. Faster Rendering
5. Creating Dynamic Web Applications Becomes Easier
6. Provides Amazing Developer Tools
7. UI-focused Designs
8. SEO-friendly
1. Adding interactive behavior to web pages
2. Creating web & mobile apps
3. Building web servers & developing server applications
4. Game development
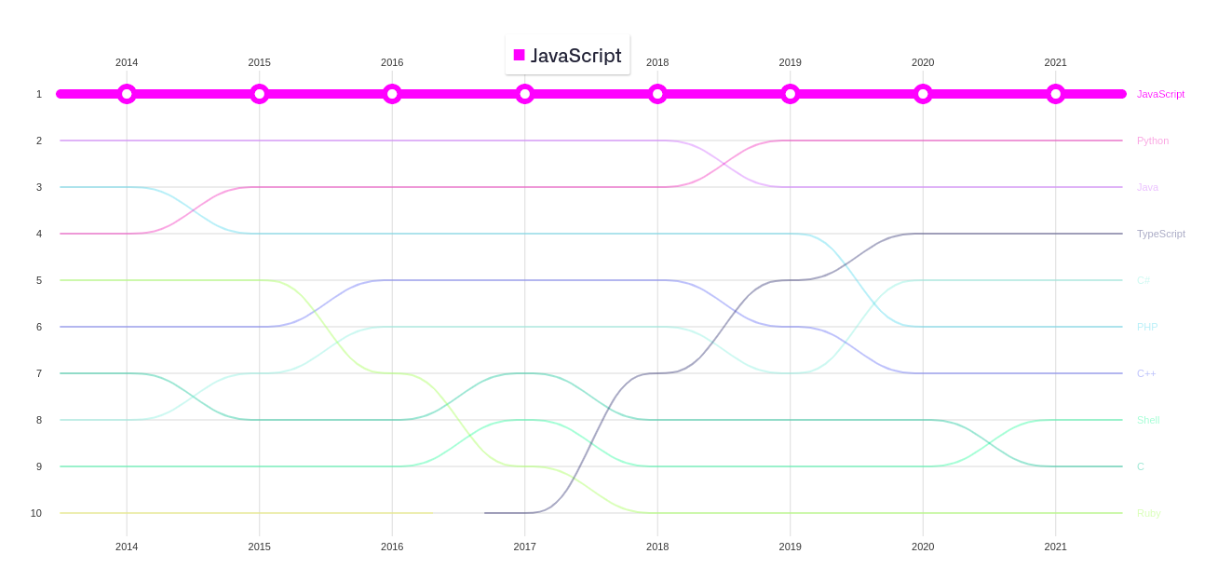
Also, javascript have huge community support which below figures speak widely:

Well, before I put it in simple language, let us understand what MEAN STACK actually is?
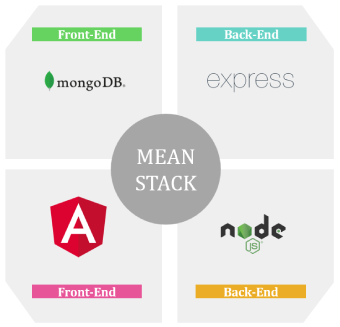
Here is the full form of MEAN STACK before we talk about achieving business growth leveraging MEAN Stack.
M = MongoDB
E = Express
A = Angular
N= Node.js


According to the definition, Mean Stack is a bunch of JavaScript-based technologies MongoDB, Express, Angular and Node.js that provides extraordinary capabilities of developing excellent web as well as mobile apps.

In Short, MEAN Stack is a collection of JavaScript-based technologies that help in developing web apps. MEAN Stack is considered to be “Everything Javascript”. This helps in facilitating the unique execution environment for server-side as well as client-side.

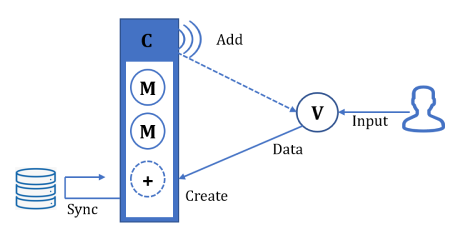
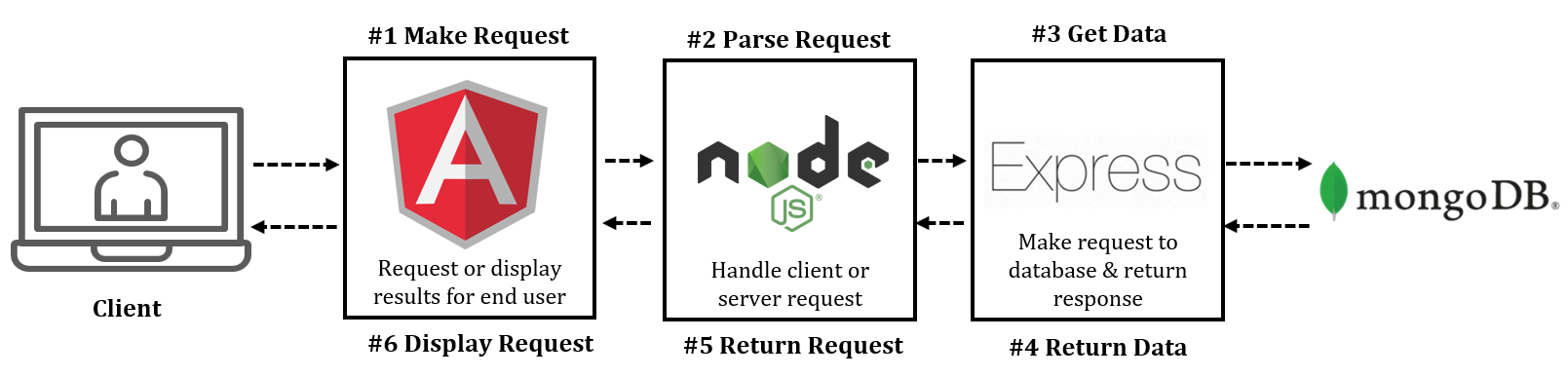
In JavaScript, Angular is the client-side language. At the time, when a client makes any request, it first gets processed by Angular. Afterwards, the request enters Node.js which is the 2 phase, also known as a server-side language.
Next comes phase 3 – “Express” where it makes the request to the database. Once the request is made by the Express, the MongoDB retrieves all the data and returns the response to Express.
In the same manner, the Express returns the response to Node.js which ultimately returns it to Angular. The role of MongoDB in the MEAN stack is to store the application’s data. MongoDB also facilitates you to add fields to the database without reloading the complete table.
ANGULAR : The best thing about using Angular is that it lets the users use the existing HTML as the primary language and allows HTML to extend its syntax to express an app’s components clearly. It’s one of the simplest languages to work with, as its dependency injection and data binding help write the minimal lines of code with maximum output.
And, all this happens within the browser, making it the right fit with any server technology. It attempts to minimize the impedance mismatch between document centric HTML and what an app actually needs by creating new HTML constructs. Also, Angular teaches the browser new syntax through a construct known as directives.
EXPRESS: Express is a minimal and flexible Node.js web app framework that offers a dynamic set of features for web and mobile apps. Express offers a thin layer of basics web app features without obscuring Node.js features that you know and will love.
NODE.js: Node.js is a free, cross-platform run-time environment developed on Chrome’s V8 JavaScript engine. This is also the renowned platform for developing server-side and networking apps that run on OS X, Linux, and Microsoft Windows. Since it’s written in JavaScript, it becomes easier for developers to set up the complete website on a unified JS stack. It’s best known as a popular means for JS coders to develop real-time Web API’s.
JSON: JSON comes with the following benefits for Mean Stack
#1 It’s Free..!: Each technology covered within MEAN Stack uses JavaScript, which is an open-source language. Therefore, this platform becomes open-source.
#2 It Works On Single Language: MEAN Stack uses JavaScript. That means every technology within the same is based on JavaScript. For most of the web and mobile app development, the developers have to go for a different database, front-end and server languages and configurations. That includes PHP, ASP.net, MySQL, Oracle, etc.
But, with MEAN Stack app development, everything from configuring databases, managing front-end to server-side handling is handled using JavaScript.
#3 It’s Efficient Yet Flexible: MEAN Stack is entirely based on JavaScript & it brings all the capabilities that JavaScript holds for mobile and web app development. So, suppose you have to develop innovative app functionalities, single-page apps (SPAs) or even complicated apps like the popular ones. In that case, JavaScript is efficient enough to get you delivered with your desired app. And, even when it comes to flexibility, JavaScript can be put to use to develop apps for any size, any business, and any industry.
#4 It‘s Scalable: JavaScript-based MEAN Stack has the potential to develop web & mobile apps of any size. This also means if you want to add features or functionalities to your app in the near future, it can be easily done with MEAN Stack.
#5 It’s Isomorphic: There are some scenarios where the developers want to switch their already written code of one framework to another. And, this becomes easy and quick with MEAN Stack.
The codes that are written once in any framework can be reused within any other framework that the developers want. These codes are popularly known as Isomorphic codes. And, above it, the codes work efficiently as if it was natively written.
This is one of the significant benefits of using MEAN Stack for app development.
#6 It’s Easy To Use: Angular stack offers great UI / UX in any web and mobile application. That’s the biggest reason why Angular is considered the best front-end technology compared to any other and is the top choice of leading brands.
#7 It’s Braced By Dynamic Community: Each technology is open source in MEAN Stack, and you know this since the start. So, when there is open source technology involved, there are well-known companies who indeed form a community to make the products or technology much better.
Besides, there are developers that support MEAN stack in several forums like StackOverflow. Therefore, MEAN Stack is going to evolve with support of its robust community bracing it. MEAN Stack has a big opportunity to get support from such a huge community.
#8 It Builds Quickly: There are countless benefits of using MEAN Stack for web and mobile app development that directly influences the faster app development like:
Developers friendly
Isomorphic coding
Easy to integrate
These significant advantages of the MEAN stack make it easy for app developers to develop the codes easily, happily and quickly. So, the MEAN stack helps you with faster time-to-market. And, this eventually marks another extremely crucial reason to choose the MEAN stack.
Finally…
MEAN Stack is opted by most of the brands for their web and mobile app development and even real-time app development. And, all thanks to the benefits of MEAN Stack for the developers, development companies and most crucially, businesses who are looking for the right fit.
The research says, Javascript & it’s frameworks are standing out as top language and tech stack combinations within itself front end and back end, because of its easiness, community support, ability to solve bugs in repository etc.
Grab a coffee and cheer with MEAN..!!
2022 © Credex Technology. All other trademarks, brands, and names mentioned herein are the property of their respective owners. All rights reserved.
![]() Offices
Offices
San Ramon, California, USA
Noida, India
© 2024 Credex Technology. All Rights Reserved.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |